2021年你应该知道的9个网页组件库
你还在愁着找不到与框架无关的吗?本文将让你大有收获。
网页组件包含各种常用的界面组件,如:表格、树、联动下拉框等,可轻松构造出令人耳目一新的,具有RIA (Rich Internet Application) 特征的Web 应用界面。根据定义,所有web组件都是可互操作的,可以很好地与其他组件协作。
自定义组件和小部件建立在网页组件标准之上,可以跨现代浏览器工作,并且可以与任何与HTML一起工作的JavaScript库或框架一起使用。
那么现在网上有哪些现成的网页组件库科研使用呢?下面为大家提供了9个不错的组件库,希望能对你有所帮助。
1. Material

谷歌的Material-components-web库是Material-UI库的web组件版本。这些Web组件可以整合到广泛的上下文和框架中。
网址:
2. Polymer elements

谷歌的Polymer库支持构建封装的、可重用的Web组件,它们的工作方式类似于标准的HTML元素,用起来跟导入和使用任何其他HTML元素一样简单。Polymer elements是一个GitHub组织,包含超过100个可重复使用的Polymer组件,作为独立存储库,大家可以浏览和使用现成的组件。例子:
<!-- Import a component --> <script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <!-- Use it like any other HTML element --> <paper-checkbox>Web Components!</paper-checkbox>
网址:
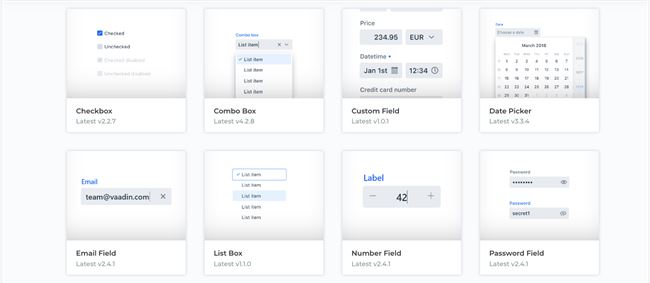
3. Vaadin

这是一个相当新的库,包含一组近30个正在发展的开源web组件,适用于构建跨现代浏览器的移动和桌面web应用程序的UI。这个库比较活跃的,值得大家持续关注。
网址:
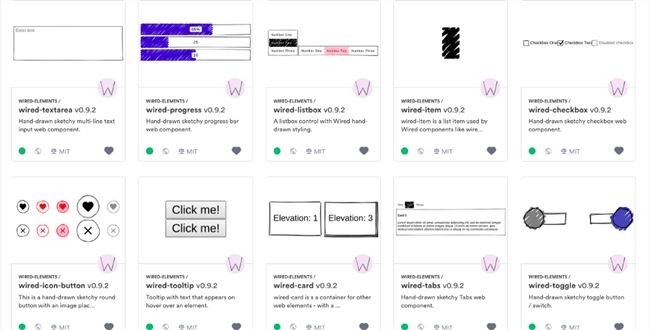
4. Wired elements

Wired elements是拥有一个7千个手绘元素集合。这些元素是为线框图而建,绘制的元素使得没有任何两个渲染图是完全相同的——就像两个独立的手绘形状。
网址:
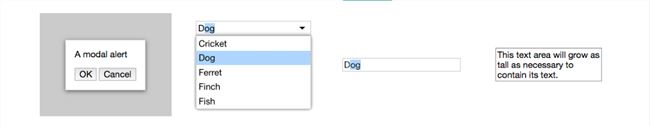
5、Elix

Elix是一个社区驱动的可重用且可定制web组件集,用于通用UI模式。为了确保高质量的标准,组件是根据web组件的黄金标准清单(Gold Standard checklist)来衡量的。
网址:
6. Time elements
<local-time datetime="2014-04-01T16:30:00-08:00"> April1,20144:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1Apr201421:30 </local-time>
这个比较老的组件的库,它提供了标准HTML <time> 元素的自定义子类型。通过将时间戳格式化为本地化字符串或在用户浏览器中自动更新的相对文本,可以创建自定义扩展方便在任何地方使用。
网址:
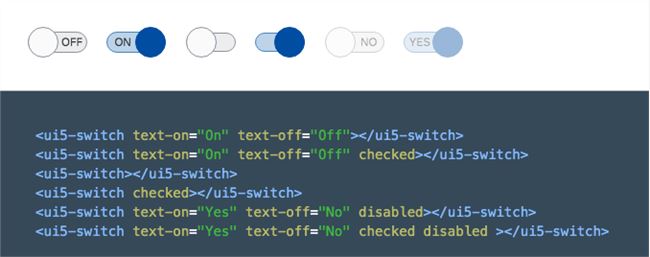
7.UI5-webcomponents

这个库由SAP的UI5构建,是一组轻量级的、可重用的、独立的UI元素。这些组件并不是建立在UI5之上,而是独立的元素。支持跨框架和应用程序使用。组件的设计与SAP Fiori设计指南一致,并融入了Fiori3设计。
网址:
8.Patternfly
运行演示:
git clone git@github.com:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
PatternFly Elements拥有近20个灵活和轻量级Web组件的集合,以及构建它们的工具。PatternFly元素的大小和样板都是轻量级的(这是web组件的标准),适用于React、 Vue、 Angular、 vanilla JS以及任何HTML元素。
网址:
9. Web components org

这不是一个库,而是围绕Polymer元素建立的谷歌的web组件门户网站。推荐这个网站是因为这是一个更新Polymer团队新web组件的有用方法,并且在开始使用web组件时提供了一些有用的阅读资源。
网址:
文章经站长之家编译,英文原文。
1. 本站所有下载资源均不包含技术支持和安装服务!需要讨论请进群!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有KR奖励和额外收入!
4. 如有链接无法下载、失效或广告,请联系管理员处理!
5. 本站无法保证资源或破解时效性,如某些授权码过期等问题,恕不在修复范围内。
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!故不接受任何形式的退款,如确认资源确有问题的,会补给相应KR以供再次购买。
7. 53Kr源码暂未发现后门代码,但无法保证100%安全,推荐检测方法:上传到 https://www.virustotal.com/在线查看是否有恶意代码以及其他有后门嫌疑的代码。
8. 在本站下载的源码我还是不建议正式使用,有特别喜欢的可以去程序官方购买。
53kr资源站仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。
53kr资源分享 » 2021年你应该知道的9个网页组件库
