详解HTML5中CSS外观属性
这篇文章主要介绍了HTML5中CSS外观属性的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,,需要的朋友可以参考下
CSS外观属性
1.color:文本颜色
作用:color属性用于定义文本的颜色
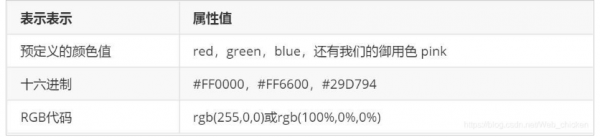
取值方式:

注意:我们实际工作中,用16进制的写法是最多的,而且我们更喜欢简写方式比如#f00代表红色
2.text-align:文本水平对齐方式
作用:text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
属性值如下:

注意:是让盒子里边的内容水平居中,而不是让盒子居中对齐
3.line-height:行间距
作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高
单位:
line-height常用的属性值单位有三种,分别为像素px 相对值em 百分比%
4.text-indent:首行缩进
作用:
text-indent属性御用设置首行文本的缩进
5.text-decoration 文本的装饰
作用:

通常用于给超链接修改装饰效果
到此这篇关于详解HTML5中CSS外观属性的文章就介绍到这了,更多相关html5 css外观属性内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/html5/744575.html
免责申明:
1. 本站所有下载资源均不包含技术支持和安装服务!需要讨论请进群!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有KR奖励和额外收入!
4. 如有链接无法下载、失效或广告,请联系管理员处理!
5. 本站无法保证资源或破解时效性,如某些授权码过期等问题,恕不在修复范围内。
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!故不接受任何形式的退款,如确认资源确有问题的,会补给相应KR以供再次购买。
7. 53Kr源码暂未发现后门代码,但无法保证100%安全,推荐检测方法:上传到 https://www.virustotal.com/在线查看是否有恶意代码以及其他有后门嫌疑的代码。
8. 在本站下载的源码我还是不建议正式使用,有特别喜欢的可以去程序官方购买。
53kr资源站仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。
53kr资源分享 » 详解HTML5中CSS外观属性
1. 本站所有下载资源均不包含技术支持和安装服务!需要讨论请进群!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有KR奖励和额外收入!
4. 如有链接无法下载、失效或广告,请联系管理员处理!
5. 本站无法保证资源或破解时效性,如某些授权码过期等问题,恕不在修复范围内。
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!故不接受任何形式的退款,如确认资源确有问题的,会补给相应KR以供再次购买。
7. 53Kr源码暂未发现后门代码,但无法保证100%安全,推荐检测方法:上传到 https://www.virustotal.com/在线查看是否有恶意代码以及其他有后门嫌疑的代码。
8. 在本站下载的源码我还是不建议正式使用,有特别喜欢的可以去程序官方购买。
53kr资源站仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。
53kr资源分享 » 详解HTML5中CSS外观属性
