微信小程序轮播图swiper代码详解
swiper组件是滑块视图容器,主要用来做图片轮播。这篇文章主要给大家介绍了关于微信小程序轮播图swiper代码的相关资料,需要的朋友可以参考下
微信小程序自定义swiper
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。

style=“background:{{item}}” 报错不要管,不影响页面布局
<view class="container">
<swiper class="swiper1"
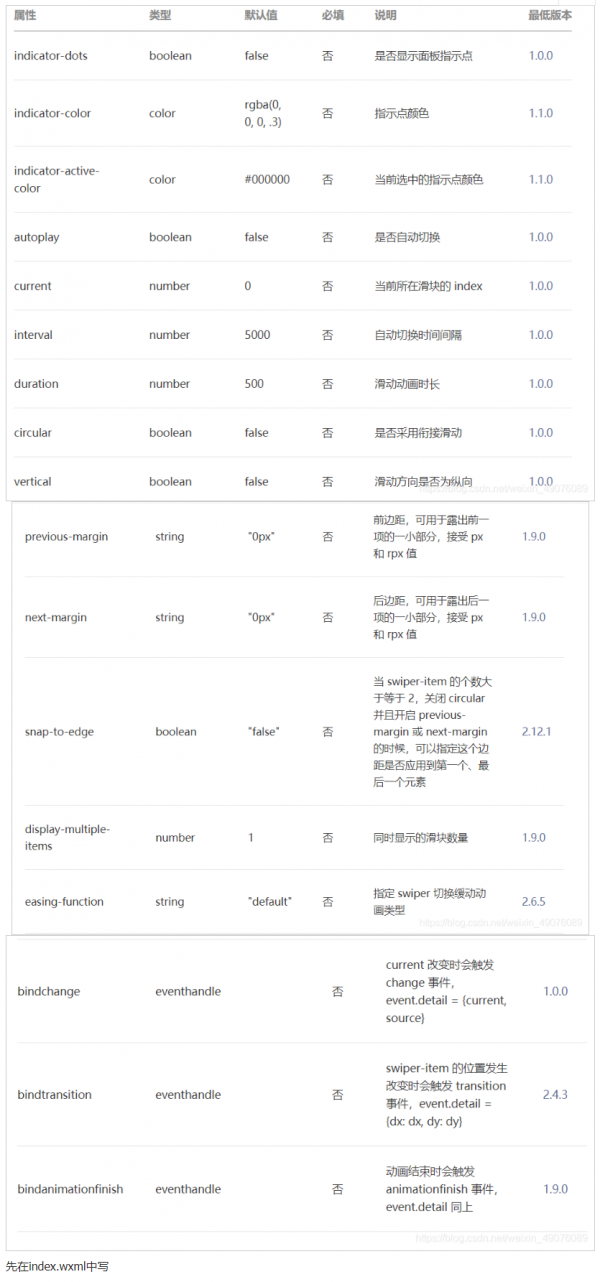
indicator-dots="{{indicatorDots}}" 是否显示面板指示点
autoplay="{{autoplay}}" 是否自动切换
interval="{{interval}}" 自动切换时间间隔
duration="{{duration}}" 滑动动画时长
circular="{{circular}}" 是否采用衔接滑动
indicator-active-color="#ff0099" 选中指示点颜色
>
<block wx:for="{{background}}" wx:key="index"> 循环遍历数据
<swiper-item>
<view class="swiper-item" style="background:{{item}}"></view>
</swiper-item>
</block>
</swiper>
</view>
再在index.js中写
Page({
data: {
background: ["red", "pink","yellowgreen"],
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 2000,
duration: 500,
circular:true
}
})
最后在index.wxss中写
.swiper1{
width: 100%;
height: 200px;
}
.swiper-item{
width: 100%;
height: 100%;
}
记住:
图片跟背景颜色思路一样
到此这篇关于微信小程序轮播图swiper代码的文章就介绍到这了,更多相关微信小程序轮播图swiper代码内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/article/201081.htm
1. 本站所有下载资源均不包含技术支持和安装服务!需要讨论请进群!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有KR奖励和额外收入!
4. 如有链接无法下载、失效或广告,请联系管理员处理!
5. 本站无法保证资源或破解时效性,如某些授权码过期等问题,恕不在修复范围内。
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!故不接受任何形式的退款,如确认资源确有问题的,会补给相应KR以供再次购买。
7. 53Kr源码暂未发现后门代码,但无法保证100%安全,推荐检测方法:上传到 https://www.virustotal.com/在线查看是否有恶意代码以及其他有后门嫌疑的代码。
8. 在本站下载的源码我还是不建议正式使用,有特别喜欢的可以去程序官方购买。
53kr资源站仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。
53kr资源分享 » 微信小程序轮播图swiper代码详解
